Her kommer en smørbrødliste over hvordan man kan kjøre webservicen i designvinduet mens man designer skjema. Her antar jeg at webservicen er satt opp i interact fra før og at den fungerer.
Bildene jeg har lagt ved her har stor oppløsning, så de kan være vanskelig å se. Hvis du vil studere de nøyere, kan du klikke på pilene nede i høyre hjørne på hvert bilde.
Webservicen finner du under “Webservice-funksjoner” i designvinduet. Når du drar dette inn i skjema vil den ikke umiddelbart fungere. Du må først sette opp denne til å sende fra seg en eller flere verdier (hvis webservicen krever det). Hvis dette ikke kreves kan du se bort fra dette steget.
For å sette opp webservicen til å sende fra seg verdier, må du først angi hvilke verdier. Her kan du legge inn faste verdier, eller du kan bruke et tekstfelt til å angi verdi. I dette tilfellet gjør jeg et oppslag på den innloggedes brukernanv, og da vil koden PROFIL[“Fnr”] returnere denne. Verdien legges inn i webservicen ved ctrl+klikk. Husk likhetstegn først

Skjemaet ikke kan kjøre webservicen før du har lagret og lukket skjema. Når du åpner skjemaet igjen vil webservicen kjøre i bakgrunnen - og kan testes mens du designer skjemaet. Testingen skjer ved å gå inn i den avanserte editoren. Her kan du “fylle ut” skjemaet i fanen til venstre.
I dette tilfellet er inputfeltet til webservicen tesktfeltet kalt “Brukernavn”. I dette tilfellet fyller jeg fysisk inn mitt eget, men i det publiserte skjemaet vil dette komme inn automatisk. Nå gjør jeg det manuelt for å kunne se hva slags verdier som er tilgjengelig for videre mapping. Når brukernavnet mitt (inkludert domene) fylles ut, og jeg trykker tab eller klikker utenfor inputfeltet vil dette overføres til webservicen.

Når jeg så dobbeltklikker på “hentinformasjon” vil jeg få en fane til høyre som inneholder all informasjon som gjelder oppslaget. I dette tilfellet er det AD-webservice, men metoden vil være helt lik uansett for hvilken webservice det gjelder.
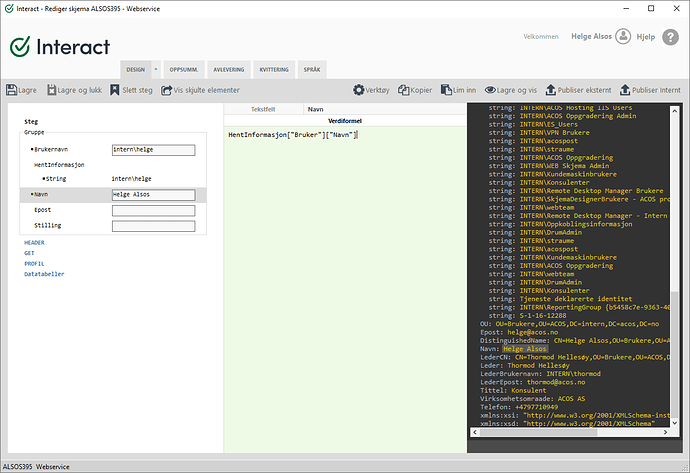
Nå har vi alt vi trenger for å mappe verdiene i inn i tekstfeltene “Navn”, “Epost” og “Stilling”. Da markerer jeg ledeteksten til tekstfeltet og klikker i verdiformelfeltet slik at markøren blinker. Nå kan jeg holde ctrl og klikke på den verdien jeg ønsker å ha inn her. I dette tilfellet klikker jeg på navnet mitt. Da skal stien til verdien komme inn i verdiformelfeltet. Legg også merke til at verdien har kommet inn i fanen til venstre.
Dette gjentas for alle felt som skal vise informasjon fra webservicen.
Dette er en veldig enkel fremgangsmåte, og fungerer veldig godt for enkeltverdier. Dersom du skal behandle arrays (lister) er fremgangsmåten for mapping lik, bare at du må mappe til et listeelement (hvis det er relevant).
Hvis du har et stort array som må filtreres må dette gjøres i et funksjonselement. Dette er svært krevende, og er for de mest erfarne designerne.